Oi, pessoal, tudo bem?
Desde que publiquei o post anterior tenho recebido várias dúvidas sobre como fazer cinemagraphs usando o Photoshop. Então achei uma boa idéia sanar (quase) todas de uma vez e fazer um tutorial específico para ele :).
Usei o Photoshop CS4 em inglês para produzir este tutorial, com um vídeo cedido pela visitante Sheslla, que puxou bastante minha orelha para ajudá-la com cinemagraphs :P. Obrigado, Sheslla! E parabéns pelo belo vídeo :D, que pode ser visto abaixo:
Cliquem nas imagens caso queiram ampliá-las.
1 – Importando o vídeo para o Photoshop.
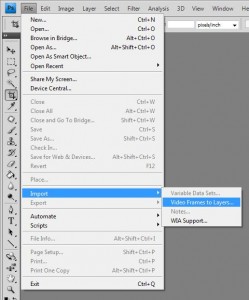
Vá ao menu File > Import > Video Frames to Layers.
Selecione o arquivo de vídeo desejado. Em seguida surgirá uma janela para que você determine um intervalo de frames (quadros) do vídeo que serão importados como layers (camadas) dentro do programa. Configure o “pedaço” do vídeo que deseja, marque a opção Make Frame Animation e confirme.
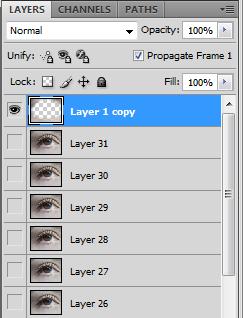
Caso o painel Animation não esteja visível no seu programa, vá ao menu Window e marque a opção Animation. Nesse painel, as layers aparecem como frames. O número abaixo da miniatura de cada quadro é a duração (em segundos) do quadro na animação.
2. Alinhando os quadros.
Os desafios encontrados durante a produção de um cinemagraph dependem do que se deseja fazer, e do material que se tem disponível. No caso do que estamos fazendo, um dos problemas encontrados foi o movimento da câmera durante a gravação do vídeo.
Uma solução para isso é ir no menu Edit > Auto-Align Layers. Uma nova janela se abrirá, com as opções do comando. No nosso caso só precisamos reposicionar as camadas de modo a alinhá-las, por isso foi selecionada a opção Reposition, e confirmada a operação.
Dependendo das dimensões e da quantidade de camadas, pode levar um bom tempo até a conclusão do alinhamento. Vá tomar um cafezinho :P.
Após esse processo, muito provavelmente será necessário cortar alguns excessos da área da imagem. Isso pode ser feito com a ferramenta Crop (C). Simplesmente selecione a área que deseja manter e pressione a tecla Enter.
Aperte o botão de play no painel Animation para verificar se em nenhum quadro restaram áreas “vazias”. Caso tenham restado, use a ferramenta Crop novamente.
4. Mantendo determinadas partes da animação “estáticas”.
Agora a parte que mais interessa! E a mais simples :P…
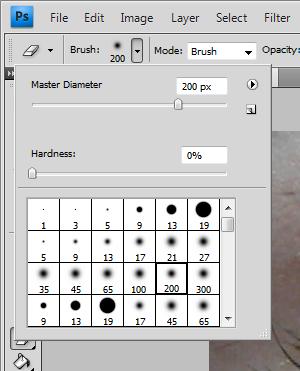
Selecione a camada que contém as áreas que você deseja que fiquem “estáticas”. Duplique a camada e a coloque acima de todas as outras. Em seguida selecione a ferramenta borracha, e escolha um Brush com bordas extremamente suaves.
Agora apague na camada duplicada toda a área que você deseja que se mova durante a animação.
Ta-dah! Se você tiver apagado certinho, quando executar a animação verá que as áreas não apagadas parecerão “estáticas”, como desejado.
5. Ajustes finais.
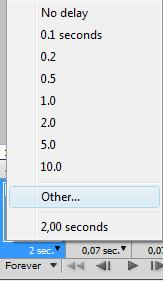
Aqui aplicamos algumas outras táticas, como remover frames muito parecidos com o inicial e o final e aumentar a duração destes (é só clicar duas vezes sobre o frame e as opções aparecerão).
6. Salvando a animação GIF.
Agora é só ir no menu File> Save for Web and Devices, selecionar o formato GIF na parte superior direita, e brincar com as outras configurações caso queira alterar a qualidade/tamanho do arquivo final. Ao terminar, clique em Save e selecione o local de destino.
Pronto, a mágica está feita, eis um cinemagraph :D! Vejam o resultado final (talvez seja necessário clicar para abrir o .gif em movimento):
Caso tenham alguma dúvida ou sugestão, podem mandar ver, estou aqui para isso :D!